当ブログを訪問くださりありがとうございます。
使用デバイスはPCでしょうか、スマートフォンでしょうか。このブログはレスポンシブ対応なので、タブレットを含めてブラウザの横幅次第でデザインが動的に変わっています。
今回は、特にPCやタブレットでご覧いただいている場合に関係の深いお話です。
QRコードを作成する
JavaScript
その後のデザイン変更でフッター部分のQR表示ができなくなったので放置していたのですが。
2021年6月の時点ではしっかり表示されています。
テーマ更新に感謝します。
Googleの力を借ります!
URLごとにQRコードを掲載したい
PCでブログ記事を読んでいて、スマホでも同じ記事を表示させたい場合があります。
最近は、PCなんて使わない!という方も多いようですが。。w
物理的に移動しなければならないときとか、スマホの方が読みやすいとか、共有しやすいとか。(苦しいか・・・w)
同一アカウントでログインしているブラウザなら、デバイス間での共有が簡単だという説があります。そうですね。。
でも、そうではない場合だってあるはずですっ!!
方針
まずは簡単に、JavaScriptで実現しました。
Google APIの力を借りて、標準的なJabaScriptのコーディングのみで実装します。
WordPressのプラグインやPHPでの実装を考えたのですが。

プラグインをこれ以上増やしたくないのです。
バージョンアップ対応が案外煩わしいですし。。
中で何をやっているのか分からないということもあります。
PHPは勉強不足のため、書き方や書く場所が分かりませんでした。(後述の余談にてw)
QRコードを生成する方法が分かり、JavaScriptで実現できると思ったので、今回の実装に至りました。
WordPressでなくても使えますね!
動機
他のサイトの記事を読んでいて、ふと「QRコードがあったらいいのに」と思ったのがきっかけです。
また、QRコードがあって便利だった経験があるのです。
ソーシャルリンクのボタンは付けていますが、いちいち経由するのは面倒です。
ということで、フッター部分にQRコードを載せることにしました。
今はありませんが。。
実際に書いたコード
簡単でした!
Google APIが肝です。
あとはHTMLとJavaScriptの基本的なことが分かっていればよいというものです。
ローカルのプレーンな環境では動いていたのです。
が、しばらくしてからは問題なく動いているようです。
コード
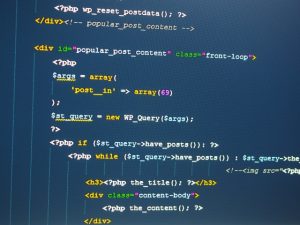
WordPressの管理画面で、以下のコードをウィジェットのテキストに書きました。
別のツールをご利用中の場合は、環境に合わせてください。
<div id="QRCode">JavaScriptが実行可能な場合は、このページのQRコードを表示します。</div>
<script language="JavaScript">
window.onload = function reWrite()
{
var url = location.href ;
var title = document.title ;
document.getElementById('QRCode').innerHTML='<img class="alignnone" src="https://chart.googleapis.com/chart?cht=qr&chs=157x157&chco=000022&chl=' + url + '" alt="' + title + ' のQRコード" title="「' + title + '」へのリンク" />' ;
}
</script>テキスト編集モードです。
現行のWordPressでは、余計な改行があるとpタグが入ってしまいます。
1行空けたい場合は、「//」でコメント行を追加します。
結果
こんな感じで出力します。
いかがでしょうか。
コードの解説
div要素にidを付けておいて、画面ロードと同時にQRコードのimgに書き換えるものです。
HTML部分
div要素にテキストを書いておきます。
JavaScriptが動けばQRコードの画像で上書きされますが、JavaScriptが無効な場合には、そのままテキストが表示されることになります。
意図していることを書いておきました。
URLとタイトル
表示している記事のURLとタイトルをあらかじめ取得します。
それぞれ変数に格納しておいて、後で使います。
タイトルは、head内に定義されていることが前提です。
innerHTML
HTMLとして要素内を書き換えます。
idで対象要素を指定して、イコールの右側を直接代入しています。
当たり前ですが、HTMLでダブルクォーテーションを使うので、JavaScriptではシングルクォーテーションを使いましょうということです。
Google API
Google APIの「cht=qr」は、QRコードを生成してくれます。
その他のパラメーター(サイズと色)は見ればなんとなく分かると思います。
詳しくは、Googleのリファレンスで確認できます。

余談: 苦労話
本当はPHPで書いてみようと思ったのです。
せっかくWordPressを使っていることだし、あわよくば、自作のウィジェットにできないかということも考えました。
そして、実際に挑戦もしてみました。
ところが、やはり専門外のことはすぐには分かりません。。
一応コードを書いてみたのですが、うまく動くことはなく。そして、挫折しました。

もともとHTMLやJavaScriptには明るいのだから、無理せずに、最初から今回の方法にしておけばよかったのですねw
PHPは今後も地道にお勉強していくことにします。



ご意見やご感想などお聞かせください! コメント機能です。