Xserverの「WordPress簡単移行」が使えません。
プラグインの力を借りてサイトを移行します。

サイト移行
備忘録
AWS Lightsail → Xserver
AWS Lightsailには、移行用のプラグインがインストールされていました。
もともとプラグインでの移行が想定されているのでしょうか。
これにてAWS Lightsailは卒業ということになります。
WordPress簡単移行がエラーになる
AWS Lightsail のWordPressに設置しているサイトをXserverに移行します。
ところが、Xserverで準備してくれている「WordPress簡単移行」というサービスでの移行がエラーになってしまいます。
他の環境からの移行はうまくいくので、AWS Lightsailが要因と考えられます。

Bitnamiがよくないのでしょうか。
DB構成が合わないとかいった要因ともとれます。
なんとも判断しにくいことではありますが。
見えている事実として、エラーになってしまっています。
3回実施してすべてエラーなので、ダメなのでしょう。
そういった事情から、Lightsailのサイトは手動移行になりました。
移行の流れ
サイト移行の全体は以下の流れです。
- 移行元サイトをプラグインでエクスポート
- 移行先暫定サイトを準備
- 移行元情報を移行先暫定サイトでインポート
- 暫定サイトで表示確認
- 移行先暫定サイトを移行先サイトにコピー
プラグインを使います。
微調整が必要かと思いましたが、今回は不要でした。
プラグインを使う
「All-in-One WP Migration and Backup」という移行用プラグインを使います。
AWS Lightsail でWordPressを構成すると、デフォルトでインストールされています。
有効化して使えます。
Xserver側では当該プラグインをインストールです。
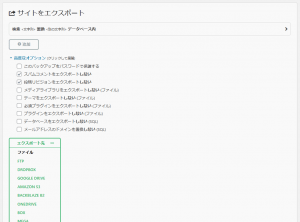
まずは移行用ファイルをエクスポートします。
「エクスポート」にて実施します。

エクスポート先は、特に何もなければ「ファイル」でよいかと。
ローカル環境に移行用ファイルをダウンロードできます。
ただし、サイズはそれなりの大きさになることでしょう。

当該サイトは、投稿数がたったの6と少ないところです。
それで389MBです。
ダウンロードには数分の時間を要しました。
エクスポート先はクラウド環境も選べる(有料オプション)ようなので、試してみてもよさそうです。
エクスポートしたファイルは、移行先(Xserver)側でインポートします。
「インポート」にて実施します。
ちなみに、インポートはいったん検証環境にて実施し、表示確認後に本番に反映する手順で実施しました。(詳細は後述)

画面上に、移行用ファイルをドラッグアンドドロップします。
ダイアログからの選択やクラウド環境からの転送も可能です。(有料オプション)

まずはファイルを取り込みます。
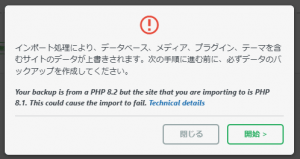
そのファイルを展開する前に確認です。

なにからなにまで移行されます。
もともとあるサイトを移行元情報で完全に上書きすることになります。

今回はWordPressのデフォルトテーマで投稿がないサイトでしたが、移行元サイトの情報に置き換わりました。
暫定サイトに移行してからコピー
Xserverでは、インストール済みのWordPressサイトをコピーできます。
サービス内で立ち上げ済みのWordPressをサービス内の他のサイトとしてコピーできるのです。
ステージング環境をコピーするとかいった用途です。
マニュアルはしっかり読むものですよね。
今回、検証作業でデフォルトドメイン配下にWordPressをいくつかインストール済みでしたので、流用しました。
「WordPress簡単インストール」でつくるだけつくっておいたものです。
暫定サイトで表示確認
当該ドメインはすでに設定済みで、器は確保できている状態です。
名称は移行元と同一なので、検証しようとすると移行元に繋がってしまいます。
いったん暫定サイトに移行し、表示確認します。
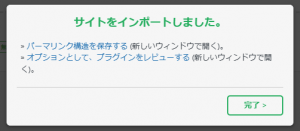
WordPressのサイトは、既述のとおり、プラグインを使って移行できました。
XserverのデフォルトURLの配下に作成していたWordPressですので、URLはテスト用のものです。

そのテスト用URLで、移行元サイトと同じ内容で表示されることを確認できました。
訪問者側の表示および管理者側の表示を確認です。
暫定サイトを本番にコピー
表示確認できた暫定サイトを本番サイトへコピーします。

「WordPress簡単インストール」でインストール済みの一覧から、対象のサイトを見つけ出して、「コピー」です。
コピー先を指定しましょう。
上書き確認が表示されますが、確認して進めば、すぐにコピーが完了します。
これによって、本番URLのサイトの準備が整います。
ただし、そのままではXserver側では表示できません。
DNSの設定がAWS用になっているからです。
本番URLを入力しても、まだLightsailのサイトが表示される状態です。
「動作確認URL」を発行すれば、移行結果をある程度は確認できます。
動的サイトはほとんど機能しないと思いますので、あまり役には立たないですね。。
なおここでSSLが切れてしまいます。。
ネームサーバーでの認証が取れないので致し方ないです。
今回「既にプログラムが設置されているか、インストールできないパーミッションが設定されています。」というエラーになってしまいました。
対象ドメインに何かしてしまったのかもしれません。。
「ドメイン設定」で「初期化」すれば解決です。
何か入っていれば消えてしまいますが。
今回は何もない状態のはずなので、これで問題ありません。
DNS変更
レジストラでネームサーバーの設定を変更します。
お名前.comでドメインを取得しています。
もともとAWSに向いている設定をXserverに向けます。
他のサイトでの実験結果から、設定の反映には、おおよそ1時間ほどでしょう。
DNSが反映してXserverで表示できるようになってから、SSL設定という運びになります。
SSL設定後、数時間でサイト反映なので。
おおむね数時間は非SSLサイトになってしまいます。
SSLを維持し続けたい場合は、TXTレコードを書いて先に認証しておく方法もあります。
レコードの設定は現行設定によって、レジストラ側もしくは移行元での作業です。
今回はAWS LightsailでDNSレコードを追加して認証しました。
TXTレコードの情報はXserverのSSL設定を進めると表示されます。
証明書(Let’s Encrypt)の反映状況は、ステータスで確認するしかありません。「反映待ち」の時間はもどかしいですね。。
AWS Lightsailを解約
現行サイトの運用にあたって、アカウントはLightsailの利用のみです。
AWSの契約そのものが必要なくなるわけです。
今月中に手続きということになります。



ご意見やご感想などお聞かせください! コメント機能です。