
WordPressのRSSに、アイキャッチ画像のタグを入れ込みます。
具体的には、Descriptionタグ内にimgタグで書きます。
RSSに画像を出力
WordPressの標準RSSには、アイキャッチ画像などの情報は出力されません。
自分でfunction.phpにコードを書き込むしかありません。
単純に追加するだけで即反映されるものですし、難しくないと思います。
PinterestやTumblrに画像連携したい
ブログを更新したら、連携済みのSNSに情報を自動連係して、更新をお知らせしたいものです。
定型作業は自動化していきましょう。

当ブログでは、TwitterとPinterestとTumblrに自動連係しています。
TwitterはURLを連携すると自動でアイキャッチ画像を表示してくれます。
それ以外の2つは、IFTTTでRSSを読んでもらうかたちで連携しています。IFTTTが認識できるフィールドをRSSに出力します。

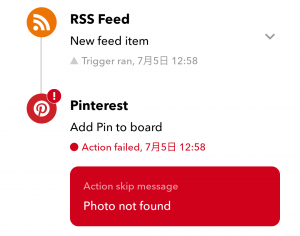
特にPinterestへの連携は画像の存在が前提です。
画像ファイルがないと、連携時にエラーになってしまいます。
function.phpにコードを追加するだけ

テーマエディターで「function.php」にコードを追加します。
いろいろと調べてみても、これ以外の方法は見つからなかったのです。
追加してしまえばそれで終わりなので、特に難しいことはないと思っています。
RSSフィードのdescriptionに、imgタグを埋め込みます。
descriptionタグと並列にimgタグを設置する技もあるのですが、レベルが高すぎて理解できませんでした。
少なくとも今回の解決策で問題なかったので、これでよいと思っています。
書いたもの(そのまま使える)
以下のコードを追加しました。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<div>' . get_the_post_thumbnail($post->ID) . '</div>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');ネットの世界からいただいてきたものをアレンジしています。
pタグを使われる方が多いようなのです。抜粋として書いているテキストにはpタグが付いていないので、なんとなく気持ち悪いと思いました。
そこで、divタグにしています。大した話ではないです。
反映された結果
function.phpを更新したら、すぐにRSSに反映されます。
さっそく https://pxa.xsrv.jp/test103/feed/ にアクセスしてみました。
<item>
<title>テーマ変更の狙いはスピードアップとWebフォント化(Cocoon)</title>
<link>https://pxa.xsrv.jp/test103/2020/07/theme-cocoon-001/</link>
<comments>https://pxa.xsrv.jp/test103/2020/07/theme-cocoon-001/#respond</comments>
<dc:creator><![CDATA[Blog Admin]]></dc:creator>
<pubDate>Sun, 05 Jul 2020 03:00:54 +0000</pubDate>
<category><![CDATA[ブログ関連]]></category>
<category><![CDATA[Cocoon]]></category>
<category><![CDATA[WordPress]]></category>
<category><![CDATA[ブログ]]></category>
<category><![CDATA[備忘録]]></category>
<category><![CDATA[改定記録]]></category>
<guid isPermaLink="false">https://pxa.xsrv.jp/test103/?p=21052</guid>
<description><![CDATA[<div><img width="1280" height="720" src="https://pxa.xsrv.jp/test103/wp-content/uploads/2019/01/wordpress-001.jpg" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="WordPress" srcset="https://pxa.xsrv.jp/test103/wp-content/uploads/2019/01/wordpress-001.jpg 1280w, https://pxa.xsrv.jp/test103/wp-content/uploads/2019/01/wordpress-001-300x169.jpg 300w, https://pxa.xsrv.jp/test103/wp-content/uploads/2019/01/wordpress-001-768x432.jpg 768w, https://pxa.xsrv.jp/test103/wp-content/uploads/2019/01/wordpress-001-1024x576.jpg 1024w" sizes="(max-width: 1280px) 100vw, 1280px" /></div>元のテーマに変更したのはかなり前のことでした。定期的にイメチェンしなくてはですからね!]]></description>
<wfw:commentRss>https://pxa.xsrv.jp/test103/2020/07/theme-cocoon-001/feed/</wfw:commentRss>
<slash:comments>0</slash:comments>
</item>descriptionのセクションにHTMLが出力されています。
そもそもdivが必要なのかも不明ではありますが。。
imgタグがあれば、そこから画像のURLを判断してくれるように見えます。
ためしにimageタグでURLを出力するかたちも試してみたのです。Tumblrにはつながったのですが、Pinterestにはつながりませんでした。
IFTTTで反映されています!
この投稿も含め、当ブログの更新の最新情報は、IFTTT経由でPinterestとTumblrに自動連係されています。
よかったです。
ちなみに、以下が公式SNSアカウントです。
こちらもよろしくお願いいたします。

以前のテーマでも、自分で書きこんでいました。
そのことをすっかり忘れておりました。。w
備忘録は書いておくものですねw




ご意見やご感想などお聞かせください! コメント機能です。