パノラマ撮影した写真を楽しみたいので。
WordPressにプラグインを入れてみた。
[easy_panorama id=”934″]
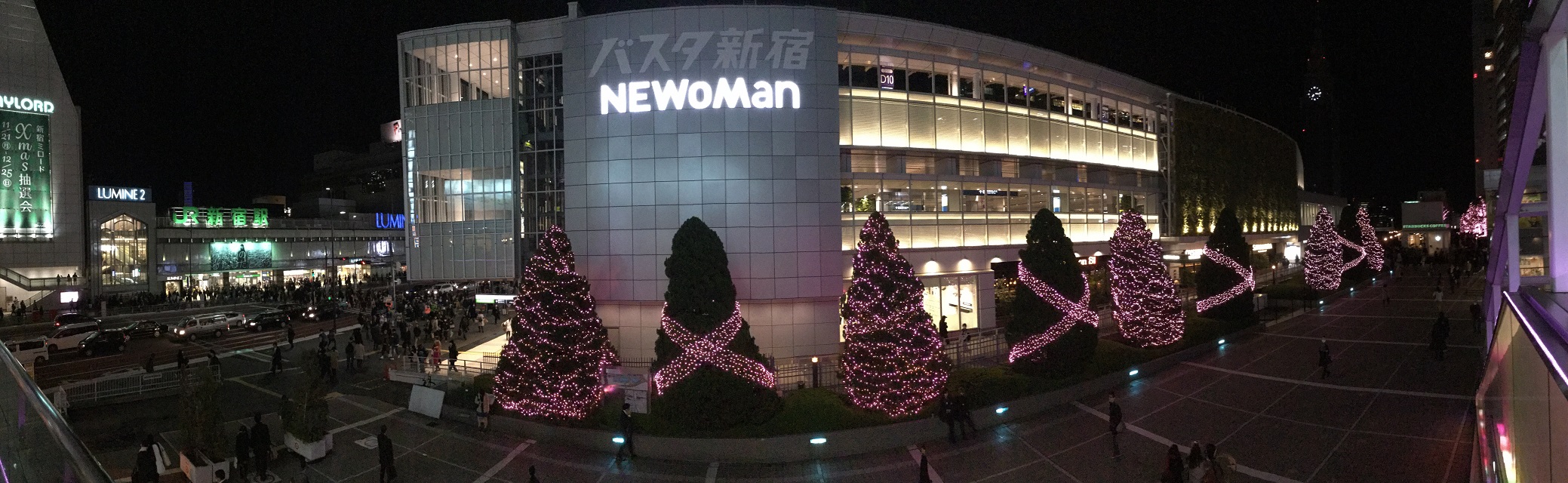
先日、新宿のサザンテラスで撮影したイルミネーションの画像を載せてみます。
これはiOSのパノラマ撮影モードで撮影したものです。
ついでにもう一つ。
[easy_panorama id=”933″]
使用しているプラグインは、「Easy Panorama」です。
ベース技術はPaverだそうです。(リンク)
インストールして有効化すると、投稿編集画面の「メディアを追加」ボタンの隣に「Add Panorama」ボタンが現れます。
ボタンを押せば、画像挿入と同じ要領でメディア選択画面になりますので、パノラマ画像を選べばOKです。
使い方は、プラグインの詳細ページのスクリーンショットにアニメーションで紹介されています。
Safari(iPod touch 第6世代)で見ると、デバイスの傾きに連動して横パンしますね。
思った以上にやりおる。
細かい話ですが、ショートコードで自動生成されるHTMLは、画像部分が<div>タグで書かれます。
<p>タグが直後に来ると、パラグラフと画像とのセパレーションがなくなります。
画像をパラグラフ内に収めてセパレーションを確保する場合、<p>タグにならないように文章を編集します。
上の部分を書いたテキスト編集モードの様子(一部)
・・・
WordPressにプラグインを入れてみた。
[easy_panorama id=”934″]
先日、新宿のサザンテラスで撮影した・・・
360度アクションカメラでも写真を撮れるので、今度やってみましょう。
リンクはピンバックで。



ご意見やご感想などお聞かせください! コメント機能です。
[…] 使用しているプラグインというかコードは、前回と同様です。(リンク) […]
へえ、これはパノラマ写真ですか…すごい